.. zeigt uns “KinectFusion” (MicrosoftResearch) auf Youtube. Sicherlich interessant für jeden der sich gerne mit Computer Vision beschäftigt ![]()
Was man mit der Kinect so alles anstellen kann …
August 12th, 2011Dark Matters & Education Paradigms
Mai 15th, 2011Infotainment at its best, enjoy ![]()
Dark Matters
Changing Education Paradigms
Flash Player Molehill, Flash 3D API (openGL, DirectX), PixelBender3D
März 3rd, 2011Am 27. Februar verkündete Adobe im Rahmen des “Flash Gaming Summit” in San Francisco, dass nun die Beta Version des neuen Flash Players (+Molehill) zum Download bereitsteht (siehe Links weiter unten).
Flash + Molehill – A Whole New Dimension for Games (Video)
(Molehill ab Minute 33:25)
Interessante Punkte aus der Präsentation:
- ~ PixelBender 3D (verfügbar ab 4ten März) für Shader Code
- ~ keine Fixed Function Pipeline in Molehill
- ~ aktuelle Flash 3D Engines mit welchen Adobe zusammenarbeitet (wieder mal keine Spur von Papervision) und Demos
- ~ ein ganzes Code Beispiel wie man ein Dreieck zeichnet und Shader erstellt
- ~ Molehill APIs Dokus, Beta Player und 3D Engines kommen bald (bzw. sind schon da)
- ~ Adobe Flash Incubator soll zur stärkeren Zusammenarbeit von Adobe mit Entwicklern führen
- ~
trotz intensiver Suche konnte ich die im Video angesprochene Dokumentation der Molehill API leider nirgends finden :-/Danke an “jo” für den Hinweis zur Dokumentation (hab den Link zur Dokumentation unten hinzugefügt).
Links:
- Flash Player Preview Release Download
- Molehill API Dokumentation Download (.zip)
- Playerglobal Download (.swc)
- Flex 4.5 SDK
- Flash Incubator – Authoring for Flash Player 11
- PixelBender 3D
- Flash Incubator Blog
- Flash Player Bug Management System
- Digging more into the Molehill APIs
- Quickstart for Molehill and Away3D Video Tutorial (5Min)
- Unity 3D on Molehill
- ShiVa 3D on Molehill
Mobile Applikationen mit ShiVa3D
Januar 14th, 2011
Da die App-Entwicklung mit Flash leider zurzeit nur sehr begrenzt möglich ist (Performance :-/) entwickle ich nun seit einigen Wochen mit ShiVa3D (stonetrip.com).
.
Shiva 3D Pro und Kontra
Pro:
- ~ Multiplattform: d.h. einmal entwicklen und für Windows, Mac, Linux, iPhone, iPhad, Android, Palm, Webplayer, Wii und über Umwege (airplay) bald auch für Windows Mobile publishen.
- ~ eigene IDE, eigene Skriptsprache (aka Stonescript = Abwandlung von LUA) welche direkt in C/C++ Code übersetzt wird
- ~ kein Framework das am Gerät läuft (wie z.B. Flash), sondern wirklich native Applikationen
- ~ aus ShiVa Projekten können Xcode oder Eclipse Android SDK Projekte erstellt und weiterbearbeitet werden
- ~ aktives Forum (bisher kürzeste Antwortzeit: 3 Minuten)
Kontra:
- ~ Dokumentation ist ungenügend bzw. teilweise fehlerhaft und unvollständig
- ~ die IDE stürzt gerne ab oder löscht ganze Szenen (mit 1.9.0.1 “behoben”),
- ~ die IDE hat auch sonst noch genügend kleine Fehler. Arbeiten ist zwar meist Problemlos möglich, es kann aber sein, dass ein Fehler auch mal 2-3 Stunden Arbeit kostet :-(.
- ~ IDE Anzeigefehler in Windows Vista (allerdings ist ein Wechsel auf QT geplant, damit sollte das dann erledigt sein)
- ~ als Einarbeitungszeit in die IDE und StoneScript sollte man mindestens 2 Wochen annehmen
- ~ kein ordentliches Debugging ( Debugging mit “print()” Ausgaben stinkt :-/ )
- ~ die StoneScript API wirkt für Flash API verwöhnte Entwickler noch sehr unausgereift und ist nicht immer logisch/intuitiv aufgebaut
Eines der aktuellen Projekte an welchen ich neben der Arbeit privat herumwerke ist ein Physik-Spiel mit 2D Boxen in dem es primär darum geht auf verschiedenste Arten einen Turm zu bauen. Angedacht ist es als Multiplayer und natürlich kann man dem Gegner dessen Turm zerstören ;-). Vielleicht gibts bald einen Prototyp als Webplayer.
Flash iPad Entwicklung mit FlashDevelop und dem Adobe “Packager for iPhone”
November 14th, 2010Nun ist auch das iPad Template fertig. Funktionieren tut es genauso wie das iPhone Template, daher verlinke ich hier als Anleitung auf den iPhone Eintrag.
Flash Android Entwicklung mit FlashDevelop und Adobe “Air for Android”
Oktober 22nd, 2010Da nun die Air 2.5 runtime offiziell im Android Market zu finden ist, es aber noch kaum Apps gibt, denke ich ist es an der Zeit wie auch für das iPhone eine FlashDevelop Project Vorlage zu erstellen. Sie erlaubt es eine fertig .apk zu erstellen und diese auch gleich zu installieren (sofern ein Android Gerät am Pc angeschlossen ist oder der Emulator läuft).
Im Gegensatz zum iPhone sind jedoch die mit den Android “Packager” erstellen Applikationen nicht alleine lauffähig! Android Applikationen sind Air Programme und benötigen daher eine installierte Air Runtime am Gerät. Ob diese nun installiert ist oder nicht spielt für den Entwickler jedoch kaum eine Rolle, da bei einer nicht vorhandenen Runtime der Benutzer automatisch darauf hingewiesen wird, dass diese benötigt wird. Ryan Stewart (“Adobe Evangelist”) hat dies in seinem Blog genauer erläutert.
Das Template bzw. die enthaltene PackageApplication.bat basiert auf den Vorarbeiten von Philippe Elsass (FlashDevelop Forum) und Alan Langlois (Adobe “Air for Android” Prerelease Forum).
Voraussetzungen
Bevor man anfangen kann müssen erst eine Dinge erledigt werden. Um Applikationen im Android Market anbieten zu dürfen benötigt man zuerst einen Android Developer Account mit dessen Hilfe man die Applikationen hochladen kann (kostet einmalig $25 Anmeldegebühr). Anders als der App Store akzeptiert der Android Market beliebige (selbst erstellte) Zertifikate, solange diese mindestens bis zum 22.Oktober 2033 gültig sind.
-
Zertifikate(“.p12″ bzw. “.pfx”)
Da man für Android Applikationen die Zertifikate selbst erstellen kann, kann jedes beliebige im PKCS 12 Format genutzt werden (Dateiendungen “.pfx” oder “.p12″). Es ist jedoch zu beachten, dass die Gültigkeitsdauer mindestens bis zum 22.Oktober 2033 reichen muss. Meist wird daher eine Gültigkeitsdauer von 25 Jahren eingetragen. Für mehr Informationen möchte ich hier auf die Android Dokumentation zum Zertifizierungprozess verweisen.
-
Flex 4 SDK, “Air for Android Build”, Android SDK und “Android Air runtime for Emulator”
Den Flex SDK gibt es im OpenSource Bereich von Adobe zum Download. Ich habe für meine Tests die Version 4.1.0.16076 benutzt (download). Wurde dieser heruntergeladen und entpackt so fehlt noch der Android SDK (Version: android-sdk_r07-windows) (download) und schließlich der “Air for Android” Build des Air SDK
welcher im Moment nur über die “Adobe Prerelease Community” zugänglich istwelchen man gratis von der Adobe Seite herunterladen kann. Hier wurde beim Test (damals noch Beta) die “Version” AIR25_win_sdk_20100930 verwendet (download). Der Air SDK muss entpackt und dessen Inhalt in den Flex SDK Ordner verfrachtet werden (einfach kopieren und ersetzen). Damit ist der SDK, mit dem später die Android taugliche Datei erstellt wird, vollständig.Möchte man die erstellten Applikationen auch am Emulator testen so benötigt man auch die entsprechende “Emulator Air Runtime” da die über den Android Market erhältliche Runtime laut Adobe am Emulator nicht funktioniert. Wie der SDK ist auch die “Emulator Runtime” aktuell nur über die “Adobe Prerelease Community” erreichbar. Bei diesem Test wurde die “Emulator Runtime” in der “Version” Runtime_Emulator_Froyo_20100930 verwendet.
Laut Adobe sollen jedoch die Zugangsbeschränkungen zum “Android Air SDK” und der ” Emulator Runtime” in ein paar Wochen aufgehoben werden (update: ist nun öffentlich unter: https://www.adobe.com/products/air/sdk/).
Hier nochmal eine Liste der benötigten Software:
- ~ Flex 4 SDK
- ~ Android SDK
- ~ Air for Android SDK (Adobe Prerelease), update: offizieller Air SDK download
- ~ Air for Android Emulator Runtime (Adobe Prerelease)
-
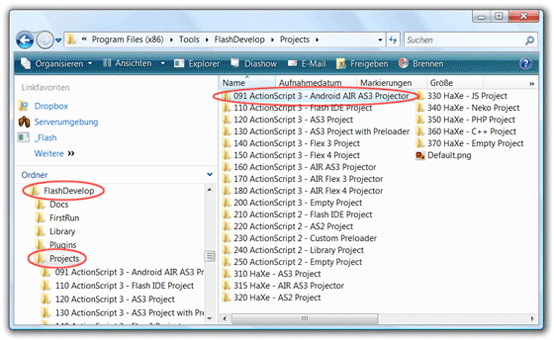
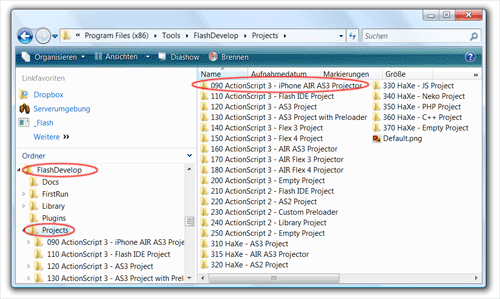
FlashDevelop Android Project Template
Dieser Teil ist einfach zu erledigen. Das FlashDevelop 3.2.2 RTM Template gibt es hier zum Download (Android AIR AS3 Projector Template). Diese zip-Datei muss nur entpackt und in das C:\[pfad_zu_FlashDevelop]\FlashDevelop\Projects\ Verzeichnis kopiert werden.
Update: Das Template funktioniert auch mit FlashDevelop 3.3.0 und 3.3.1, allerdings gibt es in diesen Versionen einen Bug mit dem Flex SDK Pfad (FlashDevelop Bug im Forum) welcher zu Problemen führen kann.
Update: Möchte man die Grundinstallation vom FlashDevelop sauber halten so kann man das Template auch im Benutzerverzeichnis (“Tools > Application Files …“) speichern.
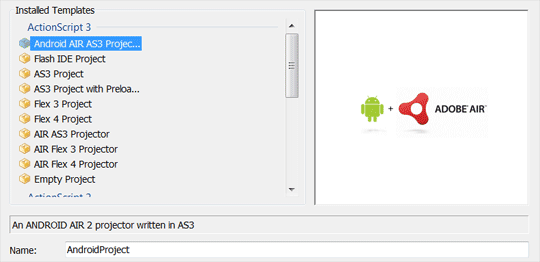
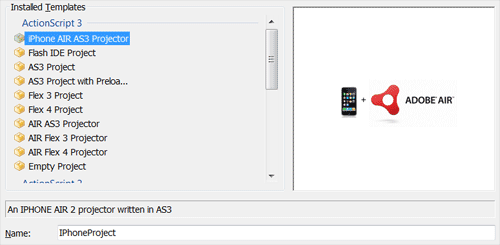
Ein Neustart von FlashDevelop ist nicht nötig, man kann das neue Projekt Template sofort im Menü auswählen und ein Android Projekt erstellen.
Ein Android Projekt konfigurieren und kompilieren
Nach dem nun alle Voraussetzungen erfüllt sind kann man ein Android Projekt erstellen. Erfahrene FlashDevelop und Android SDK Benutzer können diesen Teil überspringen und die im Projekt enthaltene readme.txt als kurze Anleitung verwenden.
-
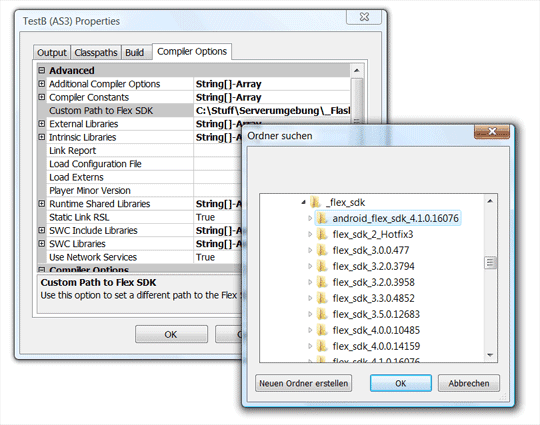
Flex SDK eintrichten
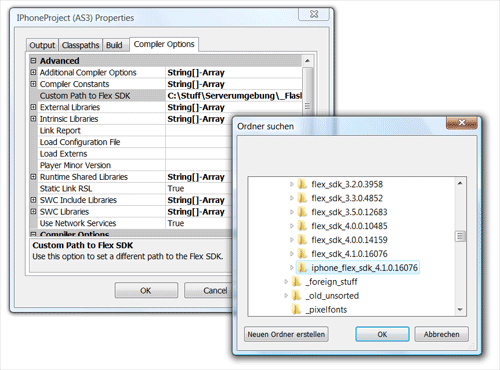
Da für ein Android Projekt der normale SDK nicht ausreicht muss der bereits vorbereitete “Flex SDK + Air for Android” genutzt werden. Rechtsklick auf den Projektnamen -> Properties... -> “Compiler Options” -> “Custom Path to Flex SDK” und dort trägt man nun den Pfad des vorbereiteten Flex SDK Ordners ein.
Den Pfad zum Flex SDK kann man gleich mit Strg + c in die Zwischenablage kopieren, denn er wir im nächsten Schritt wieder benötigt.
-
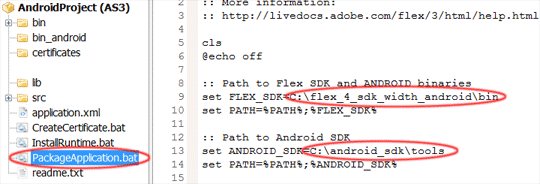
“PackageApplication.bat” anpassen
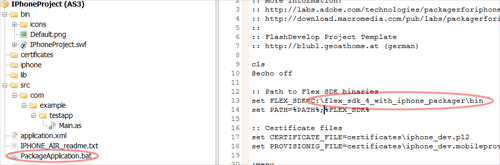
In der Datei “PackageApplication.bat” muss der Pfad zum Flex SDK und zum Anroid SDK angepasst werden. Hierzu einfach in Flashdevelop doppelklick auf die Datei “PackageAppliaction.bat” und die Pfade an den im Bild gezeigten Stellen eintragen, indem man “C:\flex_4_sdk_width_android\bin” durch den Pfad des bin (!) Ordners des Flex SDK und “C:\android_sdk\tools” durch den Pfad des tools (!) Ordners des Android SDK ersetzt.
-
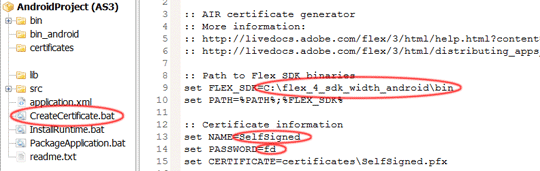
“CreateCertificate.bat” anpassen
In der Datei “CreateCertificate.bat” muss der Pfad zum Flex SDK angepasst werden. Hierzu einfach in Flashdevelop doppelklick auf die Datei “CreateCertificate.bat” und den Pfad in der Zeile 9 eintragen, indem man “C:\flex_4_sdk_width_android\bin” durch den Pfad des bin (!) Ordners des Flex SDK ersetzt. Außerdem sollte man sich überlegen ob man nicht den Namen und das Passwort des Zertifikats ändern möchte.
-
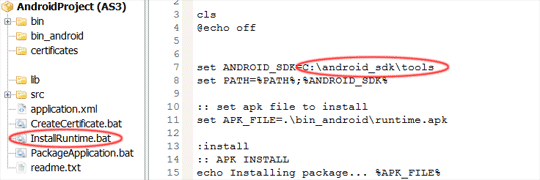
“InstallRuntime.bat” anpassen
Möchte man über die Datei “InstallRuntime.bat” die Air Runtime im Emulator oder auf einem Gerät installieren so muss in dieser Datei der Pfad zum Android SDK eingefügt werden. Hierzu einfach in Flashdevelop doppelklick auf die Datei “InstallRuntime.bat” und den Pfad in der Zeile 7 eintragen, indem man “C:\android_sdk\tools” durch den Pfad des tools (!) Ordners des Android SDK ersetzt.
-
Das Flash Develop Projekt fitt für Android machen
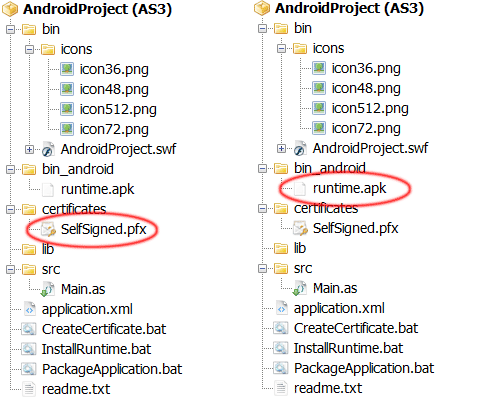
Hat man ein fertiges Projekt erstellt sollte dieses ähnlich wie im Bild unten gezeigt aussehen. Im Vergleich zu einem normalen FlashDevelop Projekt fallen die Ordner “certificates” und “bin_android“, sowie das bereits gut gefüllte “bin” Verzeichnis ins Auge.
Um das Projekt später in eine .apk packen zu können sollten zuerst die Zertifikat-Dateie in den “certificates” Ordner kopiert oder über die “CreateCertificate.bat” erstellt werden. Das Zertifikat muss den Namen “SelfSigned.pfx” haben.
Möchte man mit der “InstallRuntime.bat” eine im Emulator oder am Gerät installieren so muss diese in “runtime.apk” umbenannt und im Ordner “bin_android” platziert werden.
-
Die SWF kompilieren
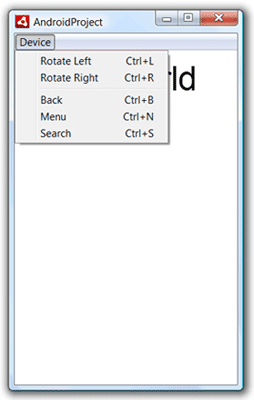
Hat man den Flex SDK in Flashdevelop angepasst so kann man das Projekt wie gewohnt kompilieren und es startet über den “Air Debug Launcher” (adl). Das sollte in etwa so wie im unteren Bild aussehen. Wie man sieht zeigt der adl einen “Device” Eintrag im Menü an über welchen man mit der simulierten Umgebung interagieren kann.
-
Eine .apk erstellen
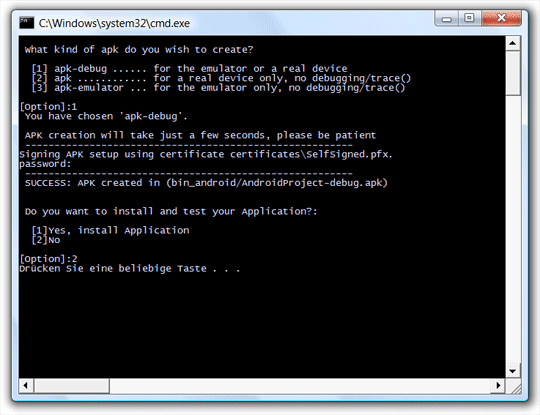
Um den Vorgang der APK-Erstellung zu starten muss die “PackageApplication.bat” ausgeführt werden (Rechtsklick -> Execute). Danach wird erst einmal nach dem Passwort des Zertifikats gefragt. Anschließend wird die .apk erstellt und im Ordner “bin_android” gespeichert. Nach der Erstellung der .apk kann man diese auch gleich installieren lassen. Allerdings sollte man zuvor ein “Android Virtual Device” starten (siehe nächster Abschnitt). Die .apk kann mit den Optionen “apk-emulator“, “apk” oder “apk-debug” erstellt werden.
Die Applikation (.apk) installieren und testen
Wie bereits erwähnt erlaubt es die “PackageApplicatiobn.bat” auch die Applikation auf einem virtuellen Gerät zu installieren. Dazu muss aber erst einmal der Simulator gestartet und konfiguriert werden.
-
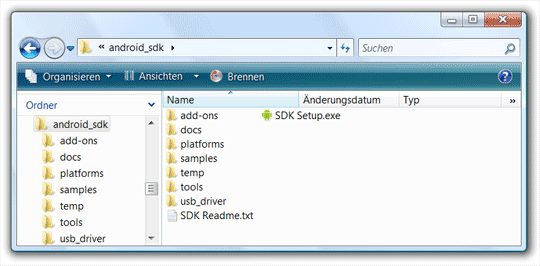
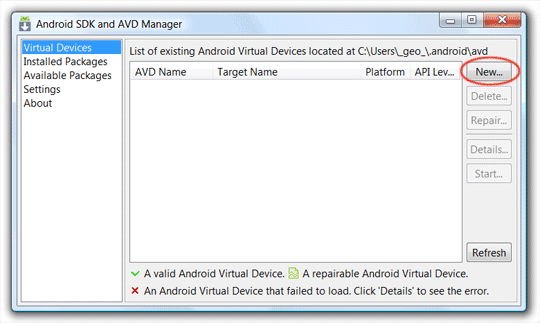
“Android SDK and AVD Manager” starten
Um ein simuliertes Android Gerät erstellen zu können benötigt man den “Android SDK and AVD Manager” welcher im Android SDK Ordner unter dem etwas verwirrenden Namen “SDK Setup.exe” zu finden ist. Das AVD im Namen steht hierbei für “Android Virtual Device“. Update: In neueren Versionen gibt es auch eine “SDK Manager.exe“, es macht allerdings vermutlich keinen Unterschied ob man nun die alte “SDK Setup.exe” oder die neue “SDK Manager.exe” verwendet.
-
SDK Dateien installieren
Zuerst sollte man links in den “Available Packages” Bereich wechseln und die Pakete der Android Version auswählen auf welcher man die Applikation testen möchte (hier Android 2.2).
-
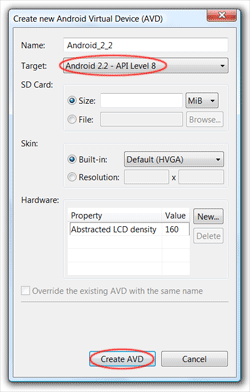
Ein “Android Virtual Device” (AVD) erstellen
Da die benötigten Daten nun installiert sind kann ein entsprechendes virtuelles Android Gerät erstellt werden. Dazu welchselt man im Menü links auf “Virtual Devices” und klick dann rechts oben auf den “New…” Button.
Im folgenden Dialog wählt man die Eigenschaften des zu erstellenden AVD und bestätigt die Auswahl mit “Create AVD“.
-
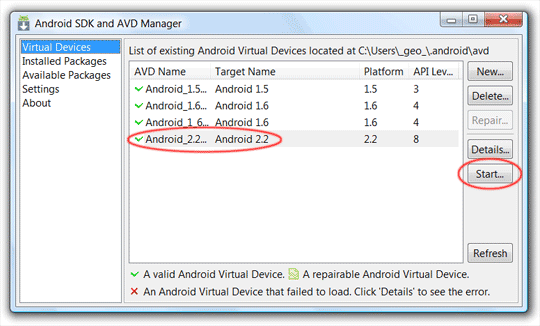
Das virtuelle Android starten
Meist möchte man eine Applikation auf verschiedenen Versionen testen, es empfiehlt sich also mehrere Anroid AVDs mit unterschiedlichen Versionen zu installieren. Nach der Installation sollten die installierten AVDs im “Virtual Devices” Bereich aufgelistet sein. Nun steht dem Test nichts mehr im Weg, einfach das gewünschte AVD markieren und starten.
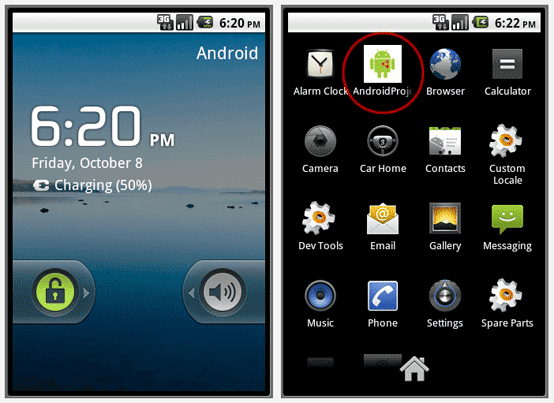
So sollte dann die laufende AVD aussehen.
-
Ausgaben (Logging) und Fehler anzeigen mit “LogCat“
Nach der Erstellung und Installation der .apk erlaubt es die “PackageApplication.bat” den “LogCat” genannten Logger zu starten. Dieser verbindet sich automatisch zum Gerät und erzeugt umfangreiche Ausgaben. Wurde die apk mit der Option “-target apk-debug” erstellt so werden trace() Kommandos auch automatisch im Logger angezeigt.
Update(23.10.2010): In der “PackageApplication.bat” kann man nun zwischen den Typen “apk”, “apk-debug” und “apk-emulator” auswählen, außerdem hab ich die Ausgabe etwas aufgeräumt.
Update(22.05.2011): Links wuren aktualisiert.
Flash iPhone Entwicklung mit FlashDevelop und dem Adobe “Packager for iPhone”
September 17th, 2010Da Apple seine Richtlinien für Code von Drittanbietern in Form von LLVMs gelockert hat, darf man nun wieder offiziell Adobe Flash-Applikationen für das iPhone und iPad erstellen.
Aus diesem Grund hab ich mich mal hingesetzt und eine FlashDevelop Project Vorlage gemacht, die es ähnlich der Air-Pojekte erlaubt mittels Batch-Dateien ein fertiges .ipa Paket zu erstellen.
Anlaufstellen für Probleme und Fragen bezüglich der Flash Entwicklung für iPhone sind die offizielle Adobe Labs Seite zum iPhone Packager, der dazugehörende Entwicklerleitfaden (pdf), oder das iPhone Packager Forum.
So genug der langen Vorreden, hier nun eine Schritt für Schritt Anleitung zum Erstellen von iPhone Applikationen mit FlashDevelop.
Voraussetzungen
Bevor man anfangen kann müssen erst eine Dinge erledigt werden. Selbst wenn man nicht mit den Apple Werkezugen (Xcode, InterfaceBilder) arbeitet benötigt man trotzdem einen Apple Developer Account (kostet $99 pro Jahr) mit dessen Hilfe man die notwendigen Zertifikate erstellen kann.
-
Zertifikate (“.p12″ und “.mobileprovision”)
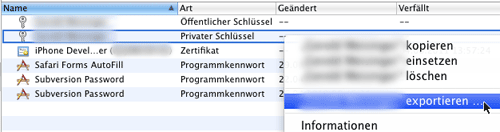
Das Zertifikat mit der Dateiendung .p12 kann man leider nicht direkt bei Apple herunterladen, allerdings lässt es sich zumindest auf einem Mac leicht aus dem .cer Zertifikat exportieren.
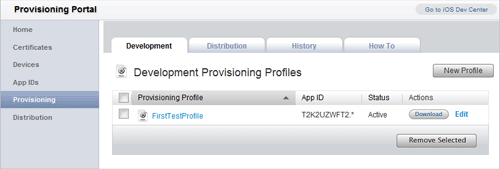
Die .mobileprovision Datei wird online über den Apple Developer Account erstellt. Man kann die .p12 auch in Windows mittels openSSL selbst herstellen, allerdings hat dies bei meinem Test weder in WinXP, noch Vista oder Win7 zuverlässig funktioniert.Eine genauere Erklärung des Apple Lizenzmodells möchte ich hier nicht geben. Wer noch keinen Apple Developer Account hat oder mehr über die Lizenzierung erfahren möchte, der kann sich z.B. die Aufzeichnung von Saban Ünlüs Vortrag auf der FFK2010 ansehen oder direkt in der Adobe Anleitung nachlesen.
Wurden die beiden Dateien gespeichert sollten diese in “iphone_dev.p12” und “iphone_dev.mobileprovision” umbenannt werden. Sie dienen später der Erstellung der .ipa-Datei.
-
Flex 4 SDK
und der “Packager for iPhone”seit Air 2.5 ist dieser im Air SDK inkludiertDen Flex SDK gibt es im OpenSource Bereich von Adobe zum Download. Ich habe für meine Tests die Version 4.1.0.16076 benutzt (download).
Wurde dieser heruntergeladen und entpackt so fehlt noch der iPhone Packager. Hier wurde beim Test die “Version” v1_win_060210 verwendet (download). Der iPhone Packager muss entpackt und dessen Inhalt in den Flex SDK Ordner verfrachtet werden (einfach kopieren und ersetzen).Update: der iPhone Packager ist seit der Air SDK Version 2.5 im Air SDK von Haus aus mit dabei. Also einfach den Air SDK (>= 2.5) in den Flex SDK (z.B. 4.5.1) “kopieren und ersetzen”. Damit ist der SDK, mit dem später die iPhone taugliche SWF-Datei erstellt wird, vollständig. -
FlashDevelop Iphone Project Template
Dieser Teil ist einfach zu erledigen. Das FlashDevelop 3.2.2 RTM Template gibt es hier zum Download (iPhone AIR AS3 Projector Template). Diese zip-Datei muss nur entpackt und in das C:\[pfad_zu_FlashDevelop]\FlashDevelop\Projects\ Verzeichnis kopiert werden.
Update: Das Template funktioniert auch mit FlashDevelop 3.3.0 und 3.3.1, allerdings gibt es in diesen Versionen einen Bug mit dem Flex SDK Pfad (FlashDevelop Bug im Forum) welcher zu Problemen führen kann.
Update: Möchte man die Grundinstallation vom FlashDevelop sauber halten so kann man das Template auch im Benutzerverzeichnis (“Tools > Application Files …“) speichern.
Ein Neustart von FlashDevelop ist nicht nötig, man kann das neue Projekt Template sofort im Menü auswählen.
Ein iPhone Projekt
Nach dem nun alle Voraussetzungen erfüllt sind kann man ein iPhone Projekt erstellen. Erfahrene FlashDevelop Benutzer können diesen Teil überspringen und die im Projekt enthaltene readme.txt als kurze Anleitung verwenden.
-
Flex SDK eintrichten
Da für das iPhone der normale SDK nicht ausreicht muss der bereits vorbereitet “Flex SDK + iPhone Packager” für iPhone Projekte genutzt werden. Rechtsklick auf den Projektnamen -> Properties... -> “Compiler Options” -> “Custom Path to Flex SDK” und dort trägt man nun den Pfad des vorbereiteten Flex SDK Ordners ein.
Den Pfad zum Flex SDK kann man gleich mit Strg + c in die Zwischenablage kopieren, denn er wir im nächsten Schritt auch gebraucht.
-
“PackageApplication.bat” anpassen
In der Datei “PackageApplication.bat” muss auch der Pfad zum Flex SDK angepasst werden. Hierzu einfach in Flashdevelop doppelklick auf die Datei “PackageAppliaction.bat” und den Pfad in Zeile 13 anpassen, indem man “C:\flex_sdk_4_with_iphone_packager\bin” durch den Pfad des bin (!) Ordners des Flex SDK ersetzt.
-
Das Flash Develop Projekt iPhone fitt machen
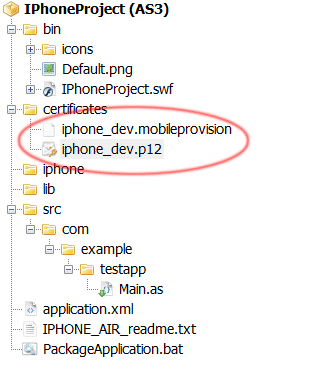
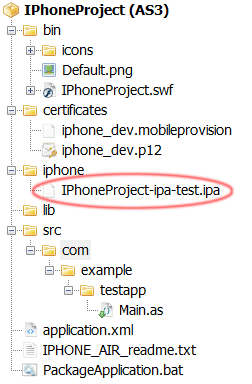
Hat man ein fertiges Projekt erstellt sollte dieses ähnlich wie im Bild unten gezeigt aussehen. Im Vergleich zu einem normalen FladhDevelop Projekt fallen die Ordner “certificates” und “iphone“, sowie das bereits gut gefüllte “bin” Verzeichnis ins Auge.
Um das Projekt später in eine .ipa packen zu können sollten zuerst die Zertifikat-Dateien in den “certificates” Ordner kopiert werden. Falls noch nicht passiert, müssen diese nun in “iphone_dev.p12” und “iphone_dev.mobileprovision” umbenannt werden.
-
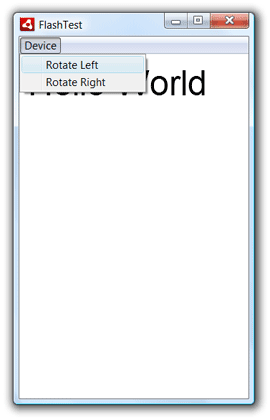
Die SWF kompilieren
Hat man den Flex SDK in Flashdevelop angepasst so kann man das Projekt wie gewohnt kompilieren und es startet über den “Air Debug Launcher” (adl). Das sollte bei dem mitgelieferten Projekt in etwa so wie im unteren Bild aussehen. Wie man sieht zeigt der adl einen “Device” Eintrag im Menü an über welchen sich die simulierte Umgebung drehen lässt.
-
Eine .ipa erstellen
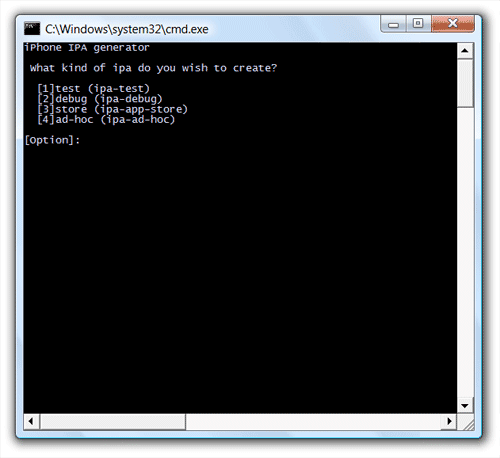
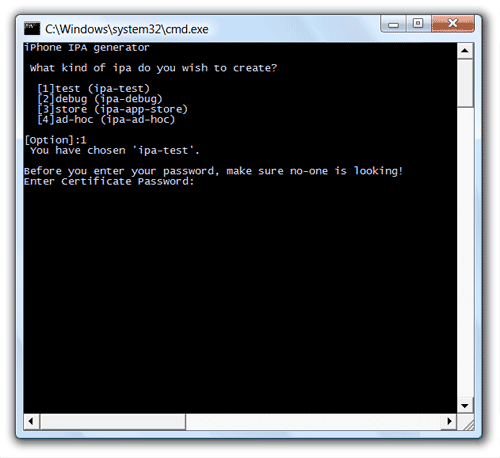
Um den Vorgang der IPA-Erstellung zu starten muss die “PackageApplication.bat” ausgeführt werden (Rechtsklick -> Execute). Danach wird erst einmal gefragt welche Art von ipa man erstellen möchte. Für die Entwicklungsphase reicht test (1) oder debug (2). Möchte man seine ipa für den AppStore erzeugen dann sollte man (3) wählen. Wird die Applikation nicht im AppStore sondern über das ad-hoc Verfahren verbreitet dann (4). Für weitere Erklärungen welcher Modus welche Bedeutung hat siehe [“Packager for iPhone Developer Guide“, Seite 26ff].
Als nächstes wird nach dem Passwort des Zertifikats gefragt. Das ist jenes Passwort welches beim Export aus dem Schlüsselbund am Mac zum Schutz des Zertifikates festgelegt wurde. Achtung: Das Passwort ist während der Eingabe sichtbar.
Nun beginnt die Erstellung der IPA Datei, dies kann einige Zeit dauern.
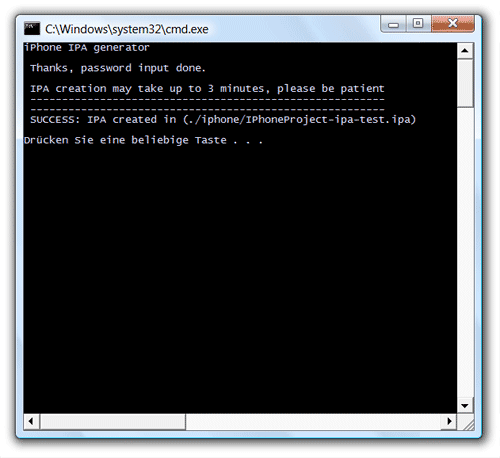
Schlussendlich gibt es eine Meldung ob der Vorgang erfolgreich war. Ist ein Fehler aufgetreten wird eine Meldung des Adobe “pfi” Packagers ausgegeben.
Schlussendlich sollte im “iphone” Ordner die gerade erstellte ipa-Datei zu finden sein.
Da ich zurzeit kein iPhone zur Hand habe konnte ich noch nicht testen, ob die so erstellen Applikationen auch wirklich am iPhone laufen. Allerdings lässt die durchwegs fehlerlose Abarbeitung der Zertifizierung durch das Adobe “pfi” vermuten, dass es wohl ziemlich sicher klappen wird.
Sobald ich es getest habe werd ich hier ein Update einfügen – Update: So nun ists “amtlich”, die erstellen Projekte laufen auf dem iPhone ![]()
Zur Übersicht alle Schritte in Kurzform aus der readme.txt:
Instructions for DISTRIBUTING* your application: 1. Download and Install Flex SDK 4.5.x and Air SDK >= 2.5.x - Flex < 4.5.1 and Air SDK < 2.5 (beta program): - if you use Flex SDK < 4.5.1: download link: https://labs.adobe.com/technologies/packagerforiphone/ - if you use Flex SDK < 4.5.1: merge your Flex SDK and the packagerforiphone (copy packager files into flex sdk folder) - Flex 4.5.1 and Air SDK >= 2.5: - with Air SDK >= 2.5 (https://www.adobe.com/products/air/sdk/) use the Air SDK just like the "Packager for iPhone" (merge Flex SDK and Air SDK) - set the Flex SDK Path of your project to the merged Flex SDK folder. 2. Creating certificates: - download and create a ".mobileprovision" and a ".p12" certificate file - instructions link: (https://download.macromedia.com/pub/labs/packagerforiphone/packagerforiphone_devguide.pdf) - name the files "iphone_dev.p12" and "iphone_dev.mobileprovision" and copy them to the 'certificates' directory. 3. Packaging the application: - edit PackageApplication.bat and change the path to Flex SDK, - run PackageApplication.bat, you will be prompted for the certificate password. - the packaged application should appear in your project in the 'iphone' directory. * to test your application from FlashDevelop, just press F5 as usual, be aware that the available APIs on your desktop differ from the iPhone.
Updated Download (29.07.2011): iPhone-AIR-AS3-Template (Air SDK > 2.5)
Update(1.10.2010): Hab soeben festgestellt, dass der SplashScreen nicht angezeigt wurde am iPhone. Hab den Fehler behoben und die .zip auf den neuesten Stand gebracht. Ursache war wohl, dass die Default.png wohl immer im “root” des Projekts sein muss und nicht im “bin/” Verzeichnis.
Update(8.10.2010): Die Batch kann nun auch den “GPU rendering diagnostics” Modus auf Wunsch aktivieren. Damit lässt sich das Hoch-und Runterladen von Texturen (Bitmaps) auf die GPU (also die Hardwarebeschleunigung) beobachten. Für alle die es genau wissen wollen, im Grunde wird damit nur der Parameter -renderingdiagnostics beim Aufruf der pfi hinzugefügt. Für mehr Details zur Debug Anzeige der Hardwarebeschleuningung sollte man sich den “iPhone developer guide” Seite 30ff ansehen.
Update(14.11.2010): Update in der Batch Datei: Diese hat immer Dateien mit der Einstellung “-target test-ipa” erstellt, auch wenn man z.B. debug ausgewählt hatte (die Dateinamen wurden aber korrekt geändert). Nun funktioniert es richtig ![]()
Update(19.07.2011): Der iPhone Packager ist nun im offiziellen Air SDK (ab version 2.5) enthalten sein. Also man muss nun den Flex SDK 4.5.1 und Air SDK (>= 2.5) zusammenkopieren statt früher den Flex SDK und den “Packager of iPhone”.
Update(29.07.2011):
In den aktuellen Versionen des Flex SDK gibt es kein “pfi” mehr. Hier muss stattdessen “adt” verwenden. Dazu einfach in der Datei “PackageApplication.bat.template” in Zeile 64 “pfi” durch “adt” ersetzen.
Zum Fehler:
Error: Cannot find node: versionNumber
Ab Air 2.5 wird die Versionsnummer nicht mehr mit dem Tag “<version>1.0</version>” sondern mit zwei Tags “<versionNumber>1.0.0<versionNumber>” und “<versionLabel>100<versionLabel>” angegeben. Darum muss auch die Datei “application.xml.template” in Zeile 6 entsprechend angpasst werden.
Danke an Philipp N. für den Hinweis und James M. für die Anpassung des Templates für Flash Develop 4 und Air 2.7.
Flash 3D, PixelBender, Flash Raytracing und was man damit so alles machen kann.
September 14th, 2010Netterweise haben die Jungs aus dem FlashForum Ralph Hauwert`s FFK 2010 Vortrag über Flash 3D, PixelBender, uvm. auf Twumble veröffentlicht. Da kann man sich nur Marc Thiele`s Worten anschließen und sagen:
Thanks to Ralph Hauwert (unitzeroone.com) for […] giving such a nice talk.
Flash AS3 – ColorBlobDetector / Color-Tracking
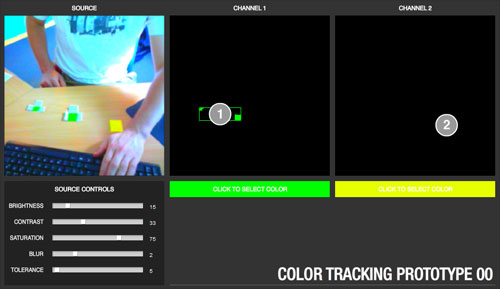
August 27th, 2010Da ich einen “Color-Tracker” brauchte hab ich gedacht, wenn dann könnt ich ja auch eine Demo-Applikation machen und diese online stellen. Außerdem möchte ich hier den Werdegang meines “ColorBlobDetector” darstellen.
Color-Tracking / Blob-Detection, was ist das?
Zuerst mal für diejenigen die sich unter dem Begriff “Color-Tracking” nichts vorstellen können eine kurze Einleitung.
Beim Color-Tracking geht es darum zusammengehörende Bereiche gleicher Farbe in Bildern aufzufinden (Farbbildsegmentierung) und diese zu verfolgen. Zum Beispiel könnte die gesuchte Region ein roter Ball in einem Bild eines Gartens sein, wobei der Ball von einem Kind herumgerollt wird. Das Auffinden allein (worum es auch in diesem Beitrag geht) wird allgemein als “Detection” (Erkennung) bezeichnet. Daher auch der Klassenname “ColorBlobDetector”.
Das Tracking, also die Verfolgung des Balls über mehrere Bilder, benötigt wieder eine eigene Verarbeitung (meist Tracker genannt). Hier verschwimmen die Grenzen zwischen Color-Tracking und Motion-Tracking etwas da beides darauf abzielt eine Bewegung in einer Abfolge von Bildern zu erkennen.
Color-Tracking in der (Flash) Vergangenheit
Am Anfang stand natürlich die Suche nach bereits existierenden Lösungen. Also hier mal ein Auszug meiner Funde. Über Hinweise auf weitere Beispiele in Form von Kommentaren würd ich mich übrigens sehr freuen ;).
-
Flash Color Tracking – 2005
Grant Skinner veröffentlichte 2005 in einer seiner Präsentationen einige Ansätze zum „Color Tracking“ in AS2. Diese wurden vermutlich mit Hilfe der damals neuen BitmapData-API des Flash Player 8 erstellt.
-
Flash Color Tracking – 2008
Im Jahr 2008 publizierte Benjamin Bojko einen „Mean Shift Tracker“ welcher im CIEL*a*b* Farbraum und unter Verwendung des Mean-Shift-Verfahrens arbeitet.
-
Flash Color Tracking – 2009
Im November 2009 veröffentlichte Jonathan Cipriano ein „Color Tracking“ Verfahren welches auf einer Transformation in den HSV-Farbraum und einem Schwellwertverfahren aufbaut. Zur Detektion der einzelnen Flächen wurde nach dem Schwellwertverfahren die getColorBoundsRect() Methode der BitmapData Klasse der Flash API genutzt. Insbesondere wenn mehrere nicht zusammenhängende Regionen die selbe Farbe aufweisen hat dieses Verfahren jedoch noch schwächen. Wie im Bild ersichtlich werden gleichfarbige Gegenstände als eine Region erkannt.
Aufbau des “Color-Trackers”
Um das Problem des Color-Tracking etwas in den Griff zu bekommen habe ich es zuerst in Teilprobleme zerlegt:
- - Farbbildsegmentierung: farbige Pixel aus dem Bild extrahieren (“color segmentation”).
- - Säuberung: unerwünschte Pixel entfernen ( z.B. Rauschen).
- - Labeling: zuammenhängende Regionen finden (“blobdetection /labeling”)
Farbbildsegmentierung
Um nur die Pixel zu extrahieren, die der gesuchten Farbe entsprechen, wurde ganz einfach ein Filter auf das Bild angewandt welcher die Farbwerte jedes einzelnen Pixel in den Vergleichsfarbraum (ich habe den HSV-Farbraum gewählt) konvertiert und dann bewertet, ob dieses der gesuchten Farbe entspricht oder nicht. Wenn ja wird das Pixel mit Weiß, anderfalls mit Schwarz gefüllt.
Säuberung
Nach der Extraktion liegen die Pixel nun als Schwarz-Weiß-Bild vor aus welchem nun “nurmehr” die einzelnen Region herausgefiltert werden müssen. Um das schnell zu erledigen empfiehlt es sich zuerst noch die Pixel, welche ohnehin uninteressant sind, auszusortieren und Löcher in großen Regionen zu schließen. Das Schließen der Löcher passiert über einen sogenannten “Closing“-Filter. Das Entfernen von zu kleinen Regionen wird dadurch erledigt, dass das gesamte Bild geblurrt wird und dann nur die Pixel ausgewählt werden welche noch völlig weiß sind.
Labeling
Für die “schnelle” Erkennung von zusammenhängenden Regionen gibts es zum Glück schon ganz passable Lösungen die auch hier zum Einsatz kommen. Grundsätzlich basieren sie auf der floodFill() und der getColorBoundsRect() Methode der BitmapData Klasse.
So und damit is der “ColorBlobDetector” fertig.
Mini Demo
Hier nun ein kurzes Code-Beispiel wie der ColorBlobDetector zu verwenden ist:
package
{
import at.geoathome.cv.blob.ColorBlobDetector;
import flash.display.Bitmap;
import flash.display.Sprite;
import flash.events.Event;
import flash.events.MouseEvent;
import flash.geom.Rectangle;
/**
* @author Georg Kamptner
*
* License: Do as you wish, but don`t be evil
*/
public class Main extends Sprite
{
// image
[Embed(source="image.png", mimeType="image/png")]
protected var Img:Class;
protected var _img:Bitmap;
protected var _imgContainer:Sprite;
protected var _graphicsContainer:Sprite;
// color blob detector
protected var _colorBlobDetector:ColorBlobDetector;
private var _roi:Rectangle;
public function Main():void
{
if (stage) init();
else addEventListener(Event.ADDED_TO_STAGE, init);
}
protected function init(e:Event = null):void
{
removeEventListener(Event.ADDED_TO_STAGE, init);
// create image
_img = new Img() as Bitmap;
// Since Bitmap is not interactive we need a Sprite
// to handle mouse events.
_imgContainer = new Sprite();
_imgContainer.addChild(_img);
addChild(_imgContainer);
// draw the found regions into this sprite
_graphicsContainer = new Sprite();
addChild(_graphicsContainer);
// add mouse events
_imgContainer.addEventListener(MouseEvent.CLICK, detectColorUnterMouse);
// detector (this is it) - debug version needs a sprite to draw into
_colorBlobDetector = new ColorBlobDetector( 2, 2000, 2, 2000);
_colorBlobDetector.setConfig(2.0, 6.0, 9.0);
_colorBlobDetector.setThresholds(8.0, 0.20, 0.0, 0.0);
_roi = new Rectangle(0, 0, _img.width, _img.height);
}
protected function detectColorUnterMouse(e:MouseEvent):void
{
// get color unter mousecursor
var rgb:uint = _img.bitmapData.getPixel(_img.mouseX, _img.mouseY);
var r:uint = rgb >> 16;
var g:uint = rgb >> 8 & 0xff;
var b:uint = rgb & 0xff;
// detect blobs
_colorBlobDetector.detectRGB(_img.bitmapData, r, g, b, _roi);
// draw regions
_graphicsContainer.graphics.clear();
for (var i:uint = 0; i < _colorBlobDetector.numOfBlobs; ++i)
{
_graphicsContainer.graphics.lineStyle(2, 0xff0000);
_graphicsContainer.graphics.drawRect(_colorBlobDetector.blobs[i].x,
_colorBlobDetector.blobs[i].y,
_colorBlobDetector.blobs[i].width,
_colorBlobDetector.blobs[i].height);
}
// debug trace
trace("Blobs found: " + _colorBlobDetector.numOfBlobs + ", Duration in MS: " +_colorBlobDetector.detectionDuration + " in FPS: " + int(1000 / _colorBlobDetector.detectionDuration));
}
}
}
30€ Flash Multitouch (MTmini remake) in AS3
Juli 2nd, 2010Hier mein Versuch ein low-cost remake eines multitouch “boards” in Flash umzusetzen.
Inspiriert dazu hat mich dieses Youtube Video von Seth Sandler:
Es funktioniert ganz gut und basiert “rein” auf AS3 (mit etwas Hilfe von Pixel Bender). Es wird also keine touchlib, CCV oder sonstiger c/c++ Code benötigt. Zum Auffinden der Regionen habe ich den von Tomek Augustyn (aka Og2t) beschriebenen Algorithmus (Detecting blobs at speed of light) verwendet.
Genug geredet, so siehts aus:
Hier gibts den Code zum Download (als FlashDevelop Projekt). Allerdings ist dieser noch nicht aufgeräumt und noch sehr “alpha” ;). Als nächstes werde ich wohl eine Hintergrund-Modellierung ähnlich der im CCV implementieren, bin mal gespannt was sich daraus noch entwickelt.
Im Youtube Video werden die aktuellen Links zur c++ Software leider nicht wirklich genannt, hab sie hier mal zusammengesucht:
– CCV 1.3
– TUIOMouse